Hexo+GitHub 搭建个人博客
准备工作
安装必要的软件
Node.js
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导。
git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装 Hexo
官方网址: https://hexo.io/zh-cn/
- 首先需要建立博客文件夹,建议建在非系统盘,例如
~E:/Hexo/,那么这个目录就是我们博客的根目录了。
因为每个人的命名习惯不同,本帖之后会以 [Blogroot] 指代博客根目录。 - 使用 npm 安装 Hexo, 在 [Blogroot] 路径下右键 ->Git Bash Here, 输入
1 | npm config set registry https://registry.npm.taobao.org |
- 初始化 Hexo 博客:
1 | ## 本地创建一个目录用于存放博客 |
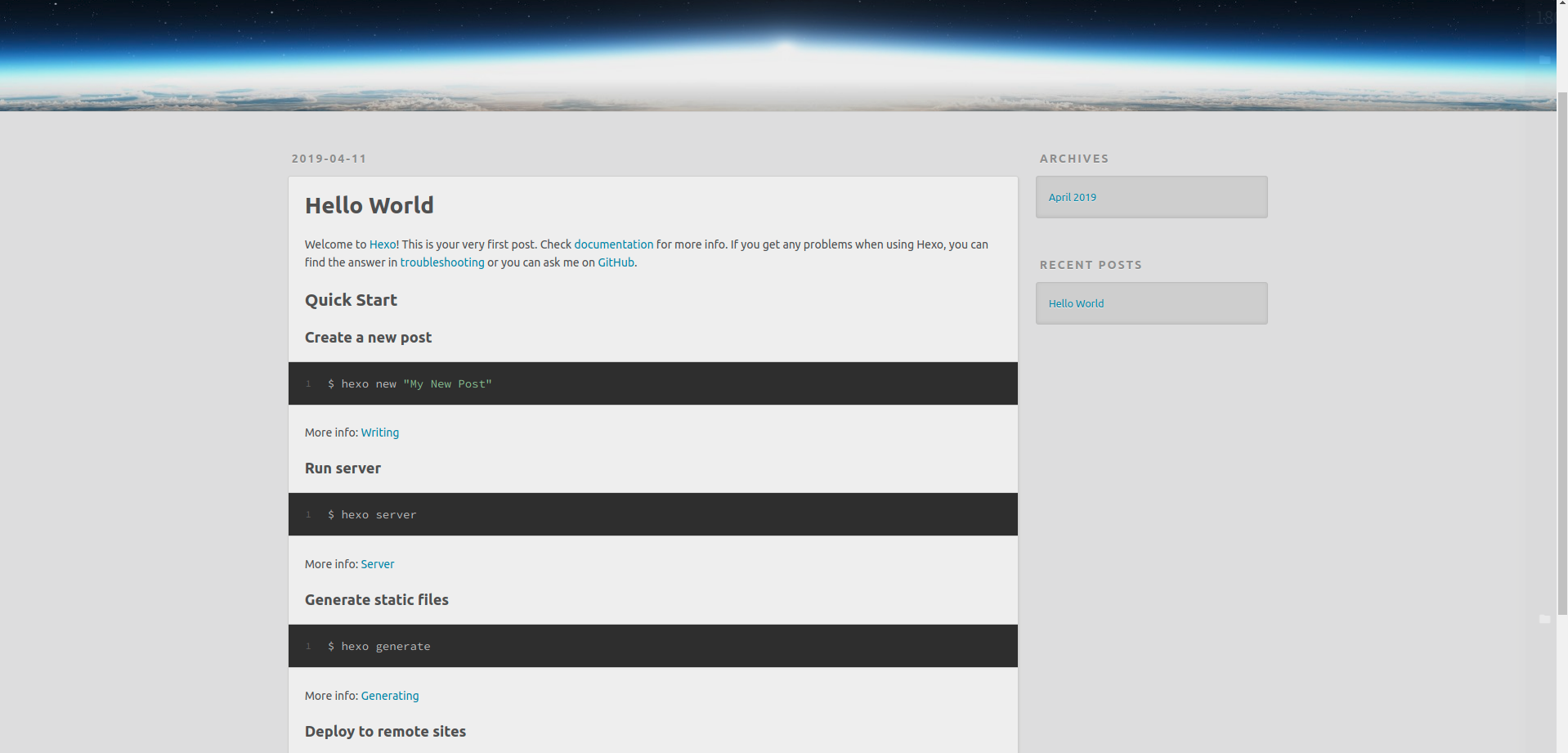
然后在浏览器中打开 localhost:4000 , 就能看到
>通过以上 3 种方式部署 Hexo 博客之后,就拥有了一个最简单的个人博客网站了,下面讲讲博客的简单初始化。
Hexo 基础修改
修改网站关键信息
Hexo 初始化后,博客网站有一些关键信息是默认的,需要修改为我们自己的信息。
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的站点配置文件 _config.yml:
1 | # Site |
标签页
进入 Hexo 博客的根目录,执行:
1 | hexo new page tags |
打开 source/tags/index.md 文件,修改如下:
1 | --- |
分类页
进入 Hexo 博客的根目录,执行:
1 | hexo new page categories |
打开 source/categories/index.md 文件,修改如下:
1 | --- |
友情链接
创建友情链接页面
进入 Hexo 博客的根目录,执行:
1 | hexo new page link |
打开 source/link/index.md 文件,修改如下:
1 | --- |
友情链接添加
在 Hexo 博客目录中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 link.yml
1 | - class_name: 本站 |
关于我
进入 Hexo 博客的根目录,执行:
1 | hexo new page about |
打开 source/about-me/index.md 文件,修改如下:
1 | --- |
至此,简单的 Hexo 博客框架就完成搭建了
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 子墨の小屋!